Making this website show my latest blog posts on the home page
05 April, 2022 - 5 min read
In this post I will try and explain as thoroughly as possible what exactly went through my head and on the computer as I implemented showing my latest blog posts on the home page of this website.
Initialize
To start the implementation I needed to first setup my development environment. I did so in the steps below:
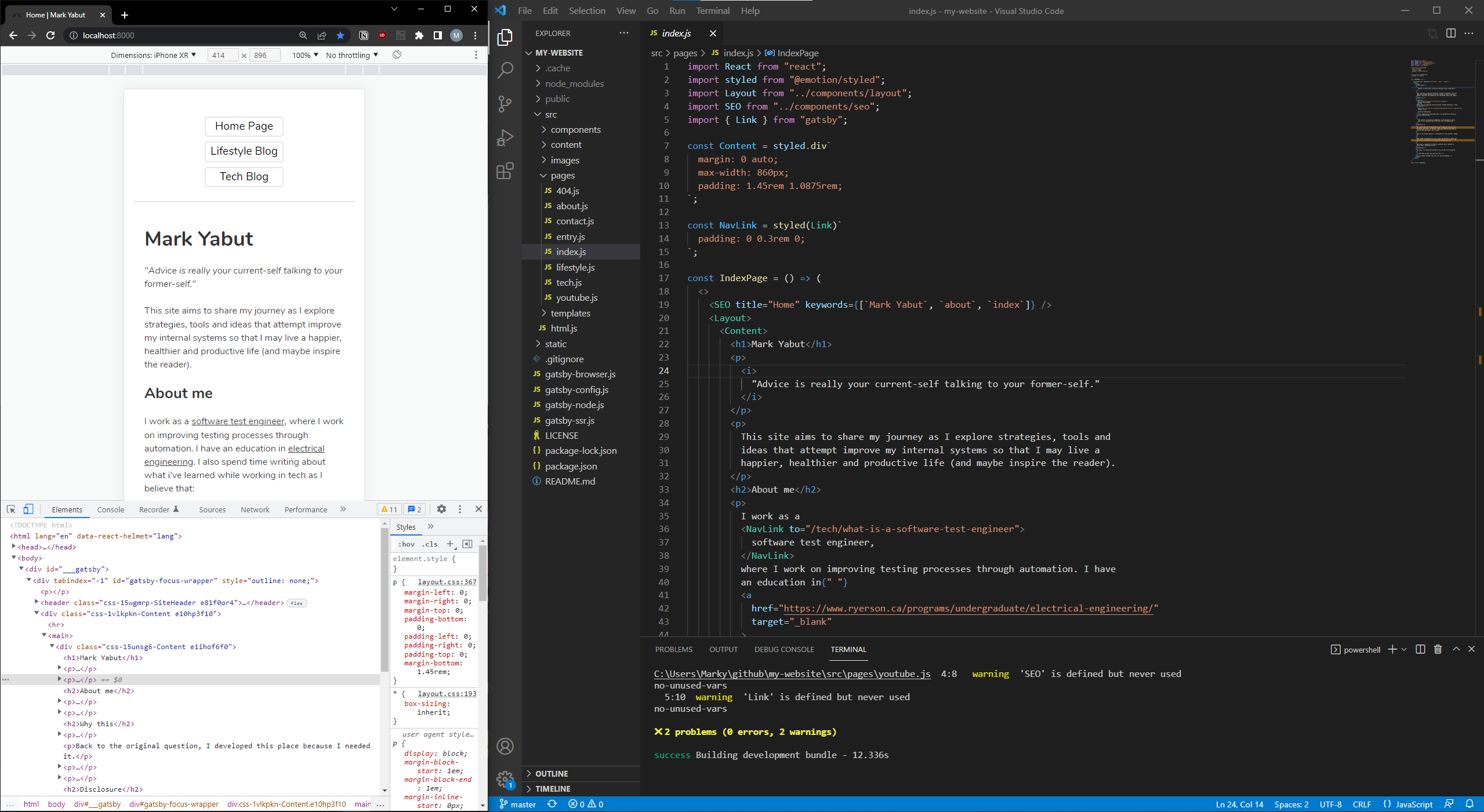
- Open the codebase in my IDE of choice which is VS Code
- Open the integrated terminal inside VS Code
- In the terminal execute
git pullto pull the latest codebase of my website from github - In the terminal execute
gatsby developto start the development environment - Open up
http://localhost:8000/in the browser to see my website

Re-Learn
Since I made this website 2 years ago, and have since been working with a completely different tech stack; I needed to do a quick refresher on the inner workings of this site, specifically with react.js and graphql.
- After about 15 minutes I was able to get a bit of an idea of what was actually happening with my codebase and what I needed to do to implement what I wanted to implement.
- Lines 40-63 of
lifestyle.js(which is the file for my lifestyle bog page) has exactly the implementation I needed to just copy and paste intoindex.js(which is the file for my home page); then make some modifications to have it fit what I had in my vision of what I wanted. Specifically a maximum of 3 blog posts shown and to show both my lifestyle and tech blog.

Start The Implementation
Now that I had an understanding of what I had already created, now I just needed to implement on top of it and learn new things as I went along.
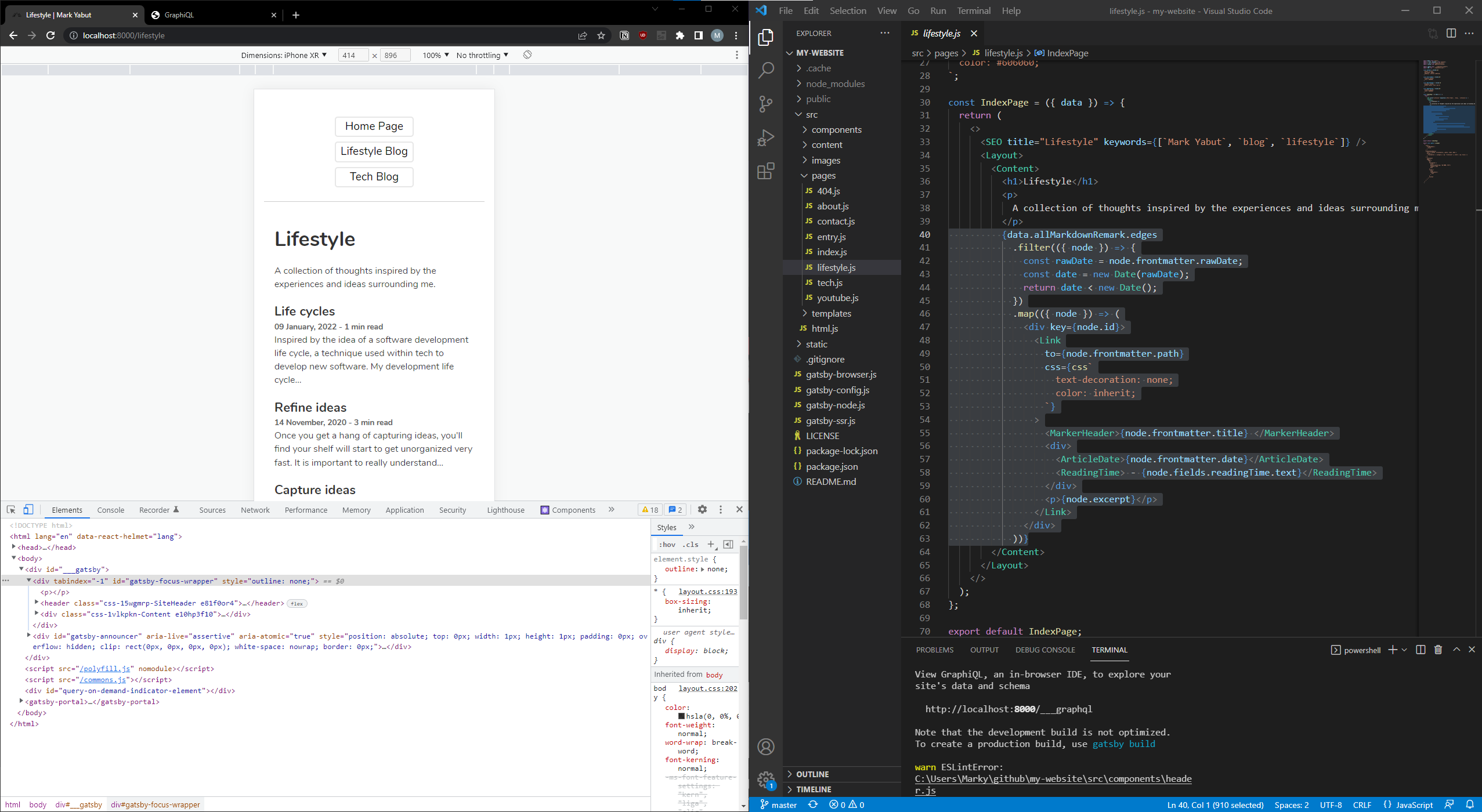
- Line 40 refers to my graphql query defined on lines 72-106 of
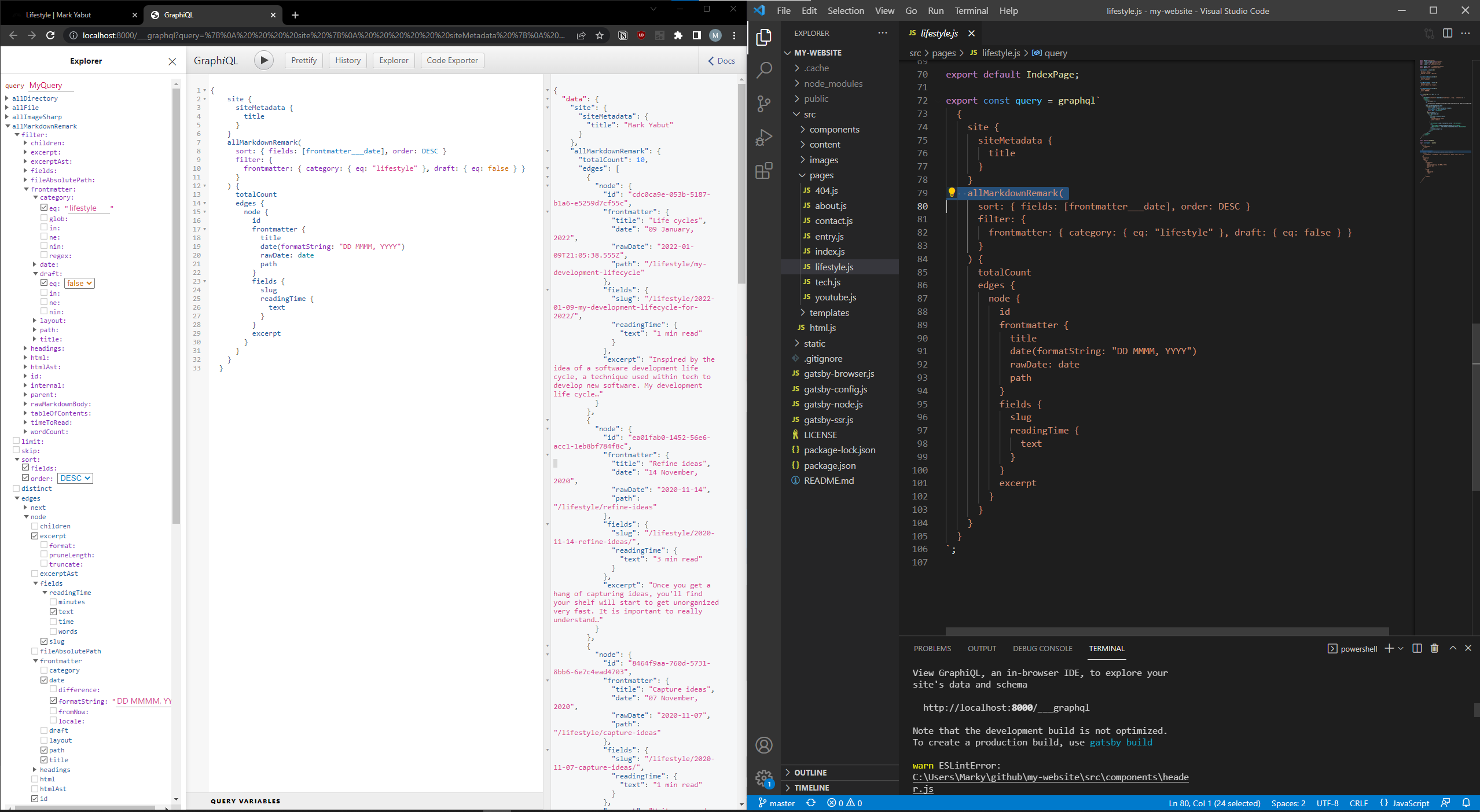
lifestyle.jsand in particular starting at line 79. We can also see the type of data getting returned from that query on the left going tolocalhost:8000/___graphqland copying and pasting that query from lines 72-106 in. - Now remember, I want to do a similar implementation of
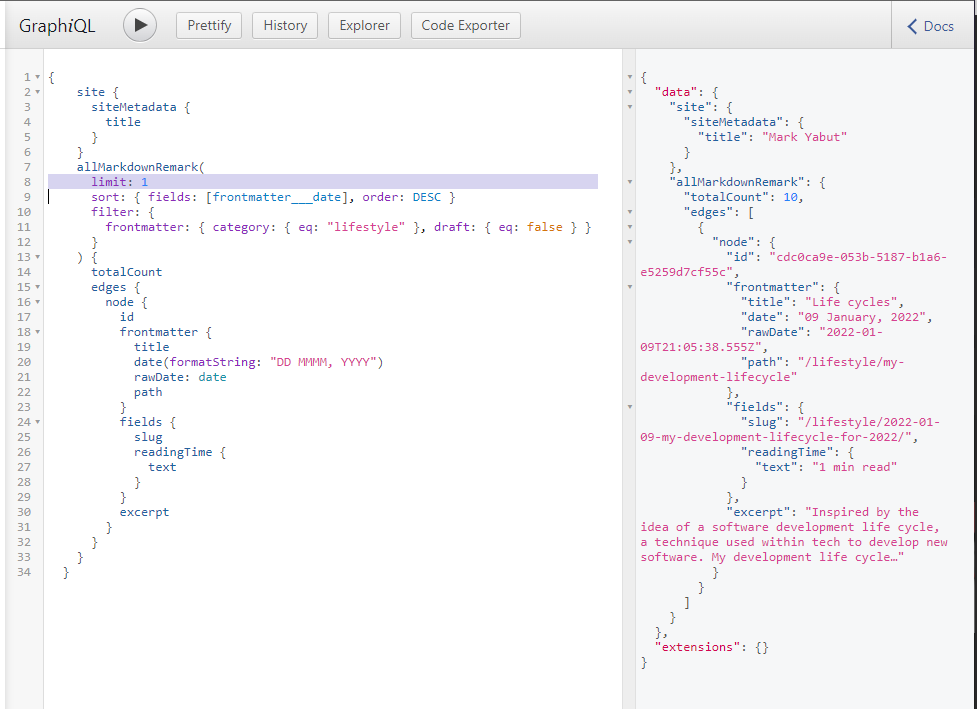
lifestyle.js(lifestyle blog page) into theindex.js(home page). The key difference is going to be the amount of data getting shown on the home page, I am going to need to limit the amount of data returned by the graphql query because the implementation onlifestyle.jsis showing all blog posts. - After a quick google and a bit of guessing found out the limit can be achieved by simply adding line 8 in the graphql query


- Sick.... Now I think i just have to copy and paste some code from lifestyle.js into index.js, then change the headers and query :)

- I am reminded it's never that easy...
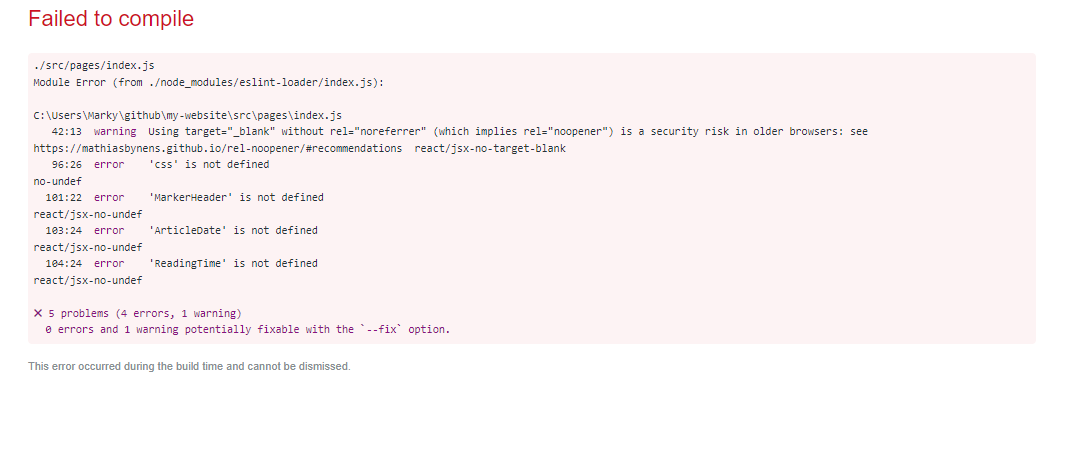
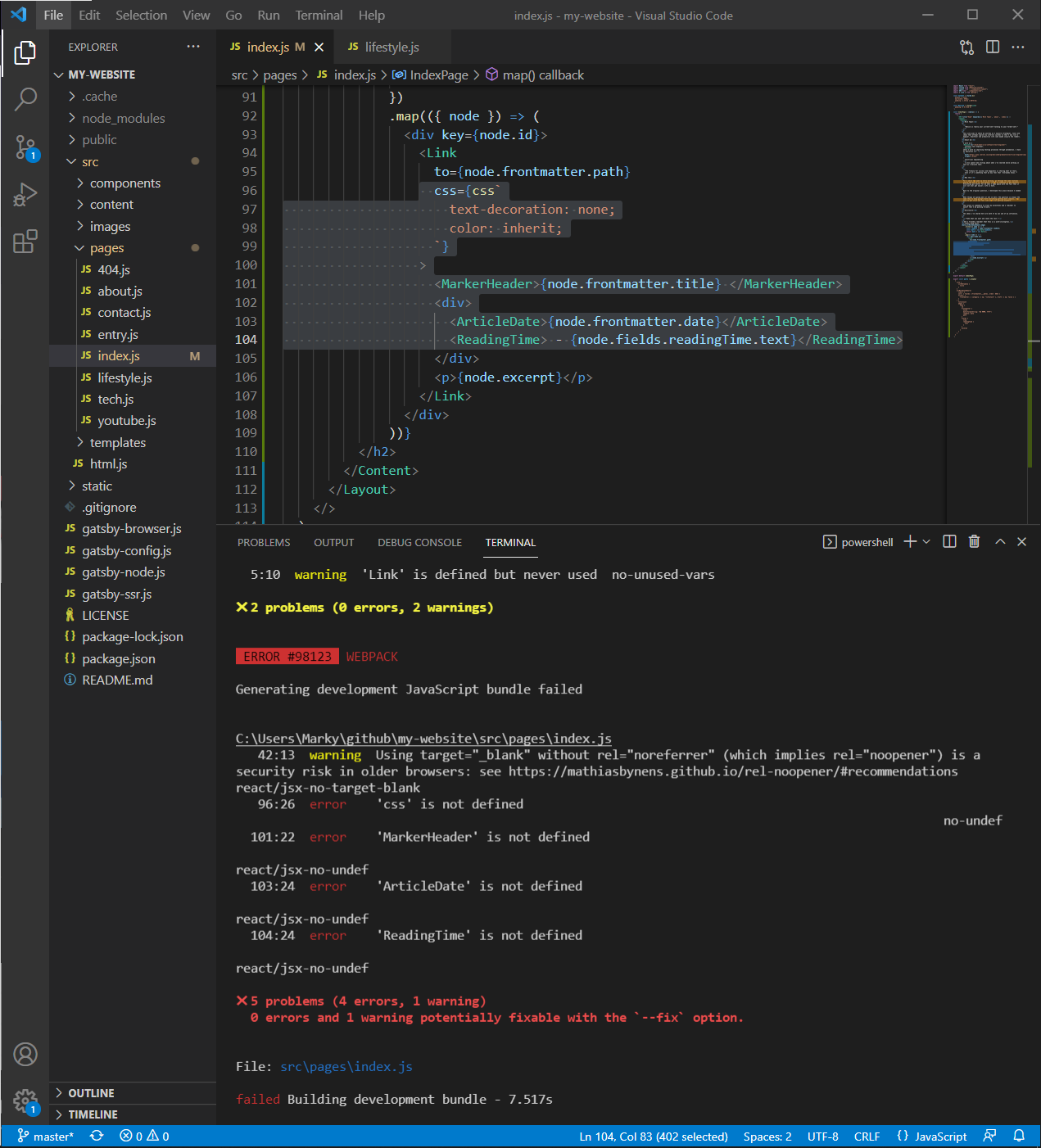
- Looking at the terminal I can see we have some undefined stuffs on lines 96-104 (the code i copied over into
index.jsfrom lifestyle.js). So it looks like I need to also copy and paste those stuffs :)

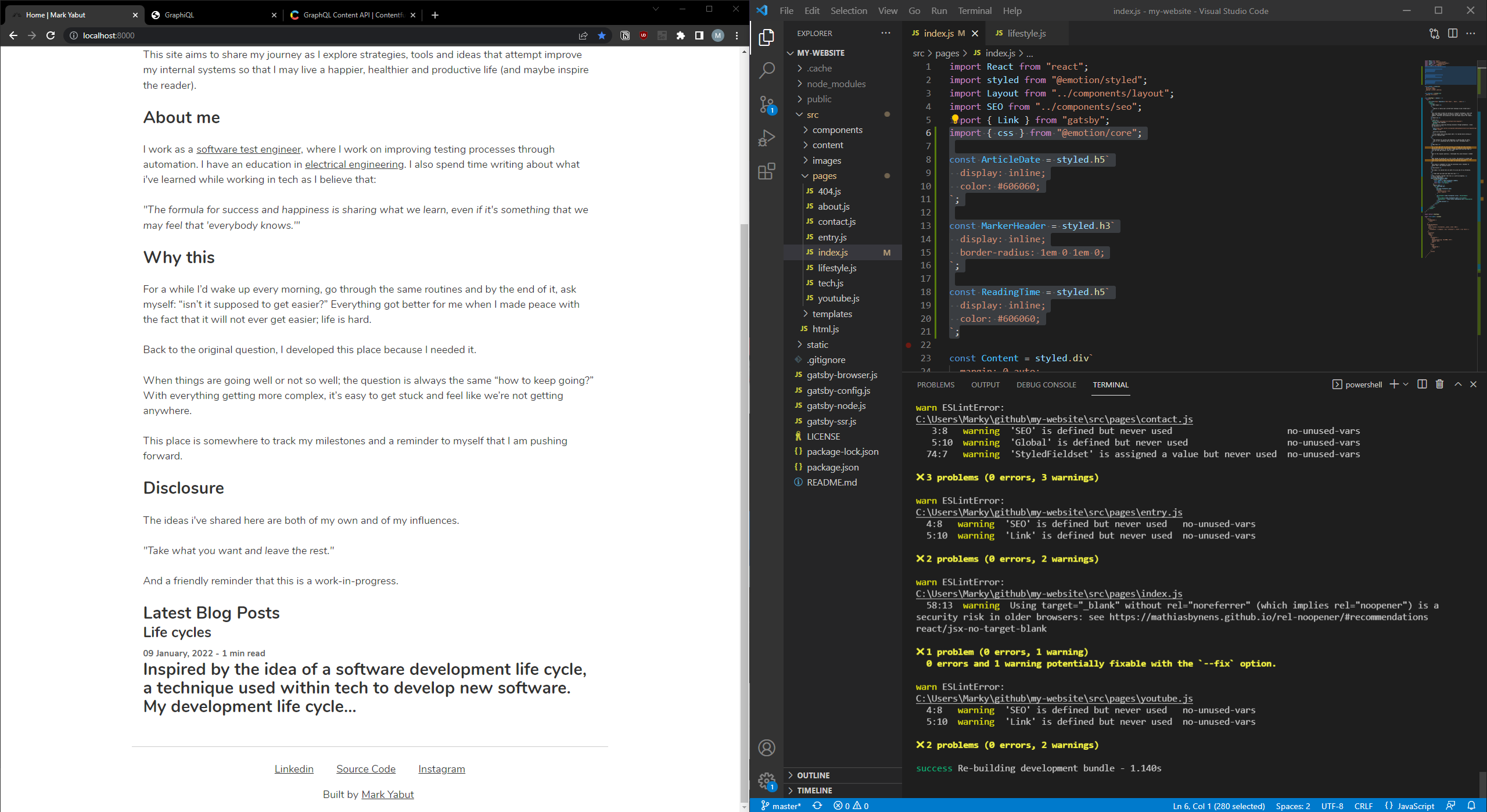
- After copying over the missing stuffs into lines 6-21 of index.js we can now see that the page compiles with no errors!!
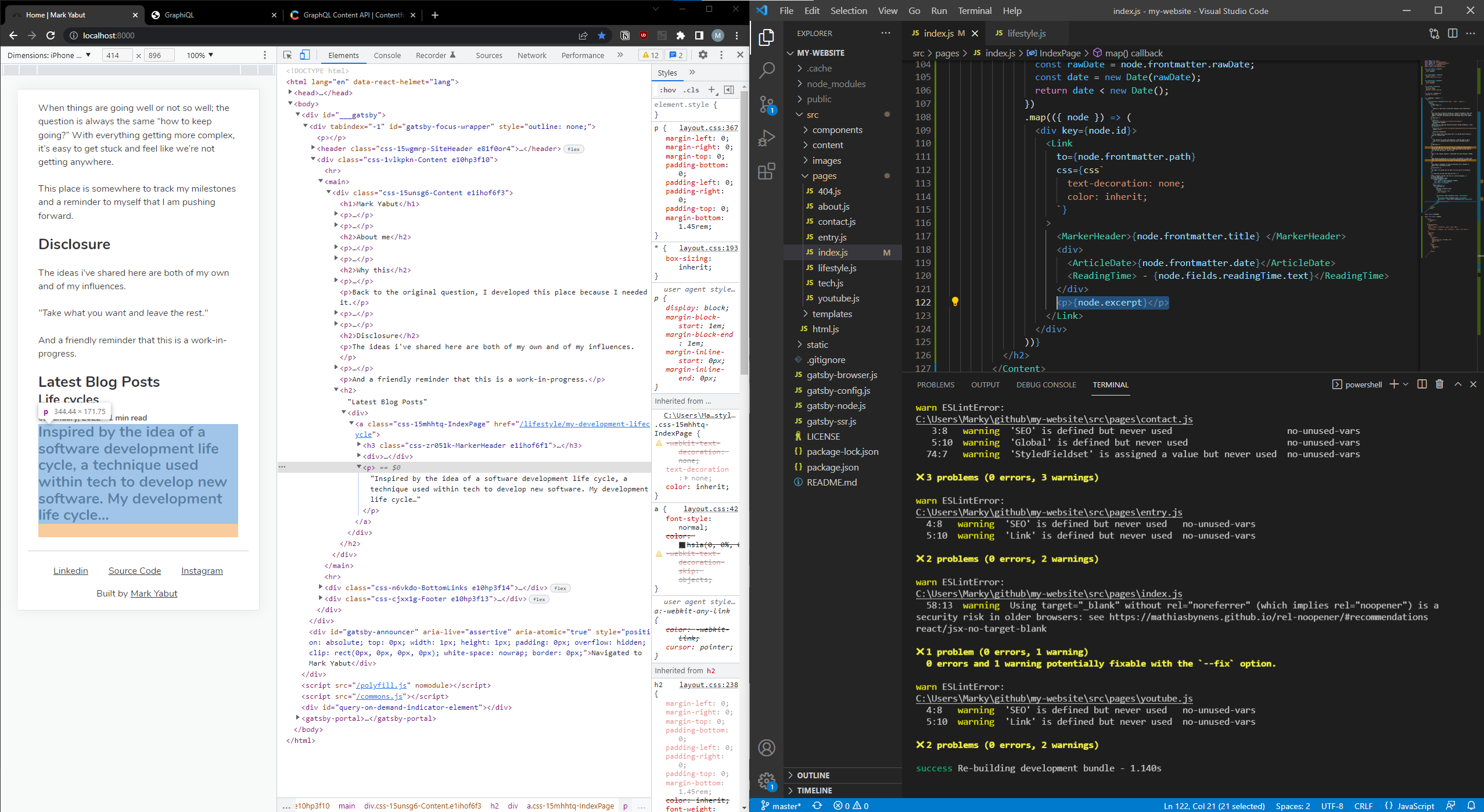
- But somehow now the paragraph content looks ridiculously large... Something is happening around line 122 which is where this part is generated.
- Found it... Because I had the entire thing surrounded by an h2 tag, you can see on line 126.

Rinse and Repeat
At this point I have most of the implementation complete; From a learning perspective I have learned all I needed and the rest of the work is just a repeat of what I learned and what I previously already knew.
- I have my latest lifestyle blog posts on my home page, but I also want a section for my tech blog posts (which is where i'm going to post this blog post).
- In order to do that, I just need to copy and paste my implementation for the lifestyle and make minor changes to make it work for tech.
- Yet again I am reminded it's never that easy and I am forced to do more research. I had to read this article for more insight on how to implement multiple graphql queries. And also watch this video because the article wasn't enough.
- Ì had to change the implementation slightly as shown in line 94, 119, 166, and 192. I also changed the header to match the tech section and increased limit of the queries to show 3 posts.

Done! Time to Deploy
Now I just need to deploy the code onto the world wide web. To deploy the code I am simply going to stage the changes locally and then commit it up straight into my master branch because I'm a savage like that I like pushing things straight into production ;) - don't worry I don't do this at work.
git statusto see the changes.git add .to add changes to staging.- `git commit -m 'message here' to stage changes.
git pushto push changes up to github, which is where my codebase is hosted.- Finally, I will check netlify, which is where my codebase gets built and deployed; and make sure it gets built properly

- And we're live!

Conclusion
That was fun, I learned a lot and I feel like by sharing the process with the reader I gave myself a better change to retain those learnings. All in all I think it took me about 1 hour of coding, and 1 hour typing up this blog post!
If you'd like to see the exact code changes I made to make this happen check out this commit.
